You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
1.6 KiB
1.6 KiB
SentenTree
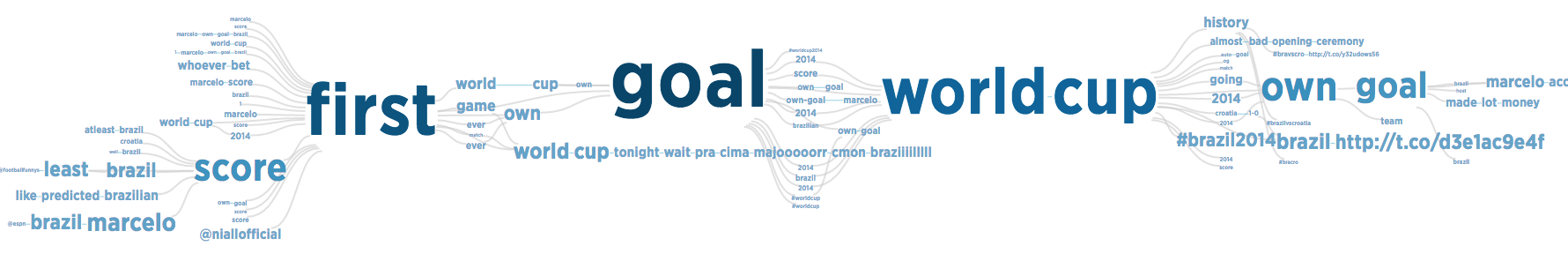
SentenTree is a novel text visualization technique for summarizing a collection of social media text, i.e. take thousands or more Tweets and summarize what the Tweets are about. The aim of this project was to create a visualization that is cheap to compute but represent the connected thoughts in the words.
Author
Publication
Mengdie Hu, Krist Wongsuphasawat and John Stasko. Visualizing Social Media Content with SentenTree, in IEEE Transactions on Visualization and Computer Graphics 2016.
Installation
npm install sententree
Example usage
<div id="vis"></div>
d3.tsv('data/demo.tsv', (error, data) => {
// data format is [{ id, text, count }]
const model = new SentenTreeBuilder()
.buildModel(data);
new SentenTreeVis('#vis')
// change the number to limit number of output
.data(model.getRenderedGraphs(3))
.on('nodeClick', node => {
console.log('node', node);
});
});
For developers
Install dependencies via npm or yarn
$ npm install
Then run local instance via
$ npm run start
License
Copyright 2014 Twitter, Inc. Licensed under the Apache License Version 2.0